google map issue
-
-
Hi,
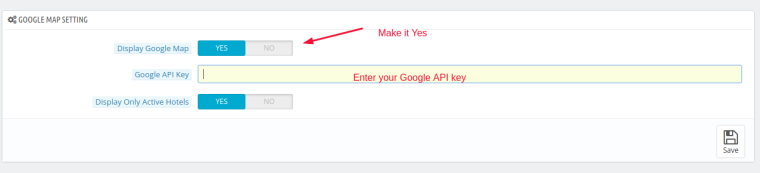
To enable google maps on your QloApps website you will need to first enable google maps in Hotel Reservation Tab--> Settings--> General SettingsWhen you scroll down on this page you will find the google maps settings
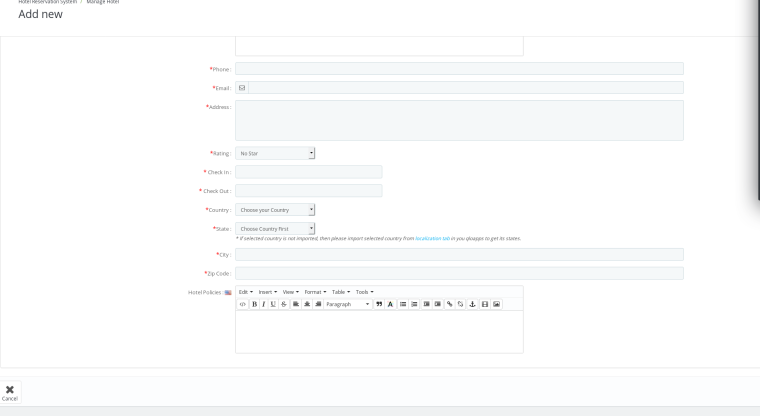
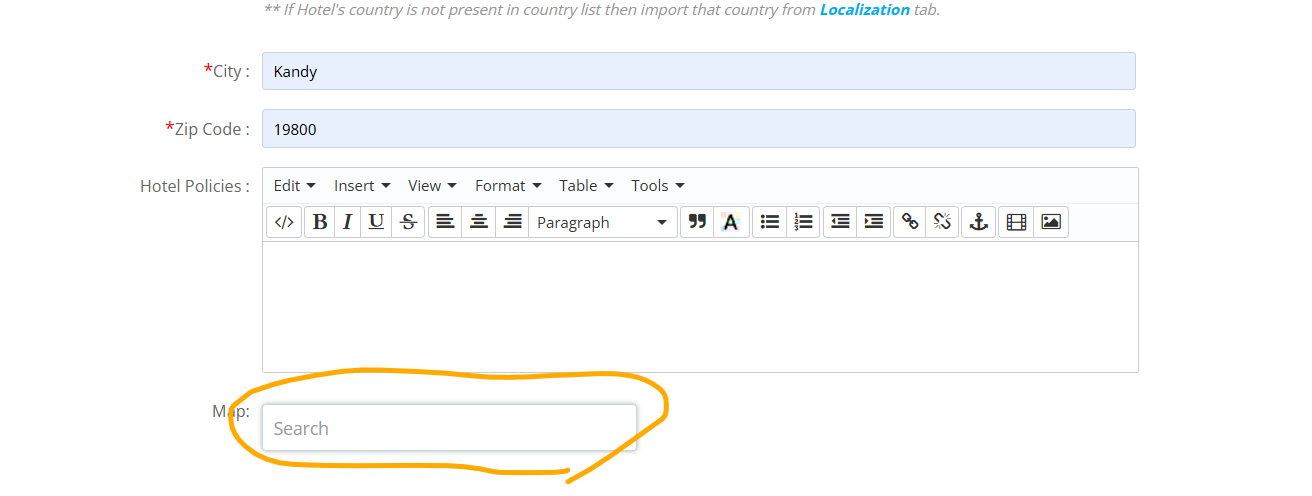
 Once you put in the details and enable the Google Maps you will be able to choose the location while creating Hotel.
Once you put in the details and enable the Google Maps you will be able to choose the location while creating Hotel.

-
-
Hi @homestay-lanka ,
The error you're encountering may be due to the Google Maps JavaScript API not being enabled for your API key, or your billing account may not be set up correctly with Google Cloud.
For detailed instructions on how to set up the API key correctly, refer to the guide: How to Get Google API Key
Once you’ve configured your API key properly, if the issue still persists, you can use the browser’s Developer Tools to identify the exact problem.
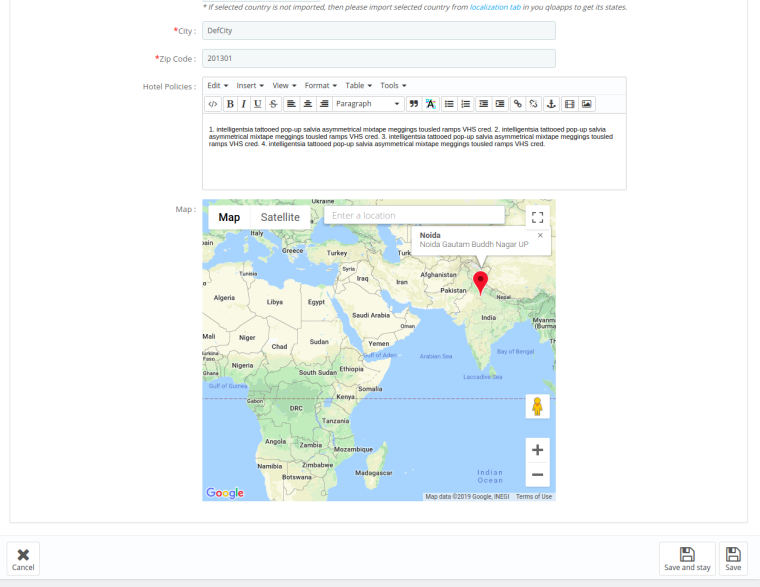
When your API key is valid and set up correctly:
- The map will look like the given Screesnshot
- You should not see any errors in the developer console related to the API key
-
Hi Aman
Thank you for your reply. I followed the link to obtain a Google API key and created the API. I also added a bank card for the billing account and regenerated the API key. However, I'm still not able to display the map. Additionally, I have own another website that uses the Google Maps API, so I tried using that key in the QLO app, but I'm still not getting the map to load. I'm unsure about what I might be doing wrong.
-
Hi @homestay-lanka ,
To help us debug the issue you're experiencing, could you please share a screenshot of the error you're seeing? This will help us determine if the problem is related to QloApps or the Google Maps API key.
Here’s how you can capture and share the error:
- Open Developer Tools in Google Chrome by pressing F12.
- Clear the console by pressing Ctrl + L.
- Reload the page. Any errors related to the issue will be displayed in the console.
You can refer to the following screenshots for guidance:
Once you've captured the error, kindly share the screenshot with us.
-
@homestay-lanka Hi Amen
Thank you for your response. I successfully added the map and learned something new in the process. I had never used F12 to debug the output before, but with its help, I was able to identify the issue. I recreated the key, and it worked. Although I have recreated the MAP key a few times before, I think I may have made some mistakes in the steps previously.