From rooms page to room detail in same page and header height
-
Hello.
- The book now button on rooms page opens in a new window with target"blank"
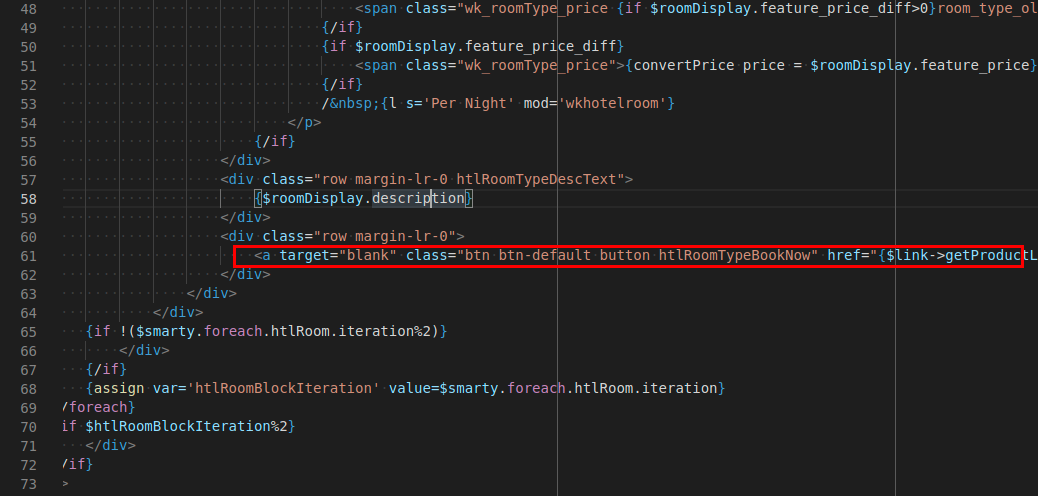
<a target="blank" class="btn btn-default button htlRoomTypeBookNow" href="https://www.whatever.com/xxx/yyy/6-suite-www.html"><span>book now</span></a>
Can't find the program or template which is building that way to modify to open on same page.
- The black strip as header on pages was modified in color and font colors on css but can´t find the way to reduce its hight. Takes 1/3 of the screen and would like to reduce it.
Directions on both issues would be appreciated. Thanks.
-
Hi,
- If you are referring to the Book Now button displayed on landing page under Our Rooms section, this section is displayed using the core module 'Display Hotel Rooms'.
Find the template at: qloapps_root_dir/modules/wkhotelroom/views/templates/hook/hotelRoomDisplayBlock.tpl
The changes that you are looking for can be made at line number 61 (may vary).
- The height of the black header strip can be changed either by setting a padding to the header elements or by changing height of the logo.
It seems you tried changing the default logo by replacing it which is located at: qloapps_root_dir/img/logo.jpg therefore the new image is using its own dimensions.
The best solution would be to redesign the logo in appropriate dimensions and upload it by modifying the current theme.
Theme logo can be uploaded at: Preferences > Themes > YOUR CURRENT THEME > LOGO Tab > Header logo
- If you are referring to the Book Now button displayed on landing page under Our Rooms section, this section is displayed using the core module 'Display Hotel Rooms'.
-
@akr . Merci beaucoup Monsieur.