header image is not responsive
-
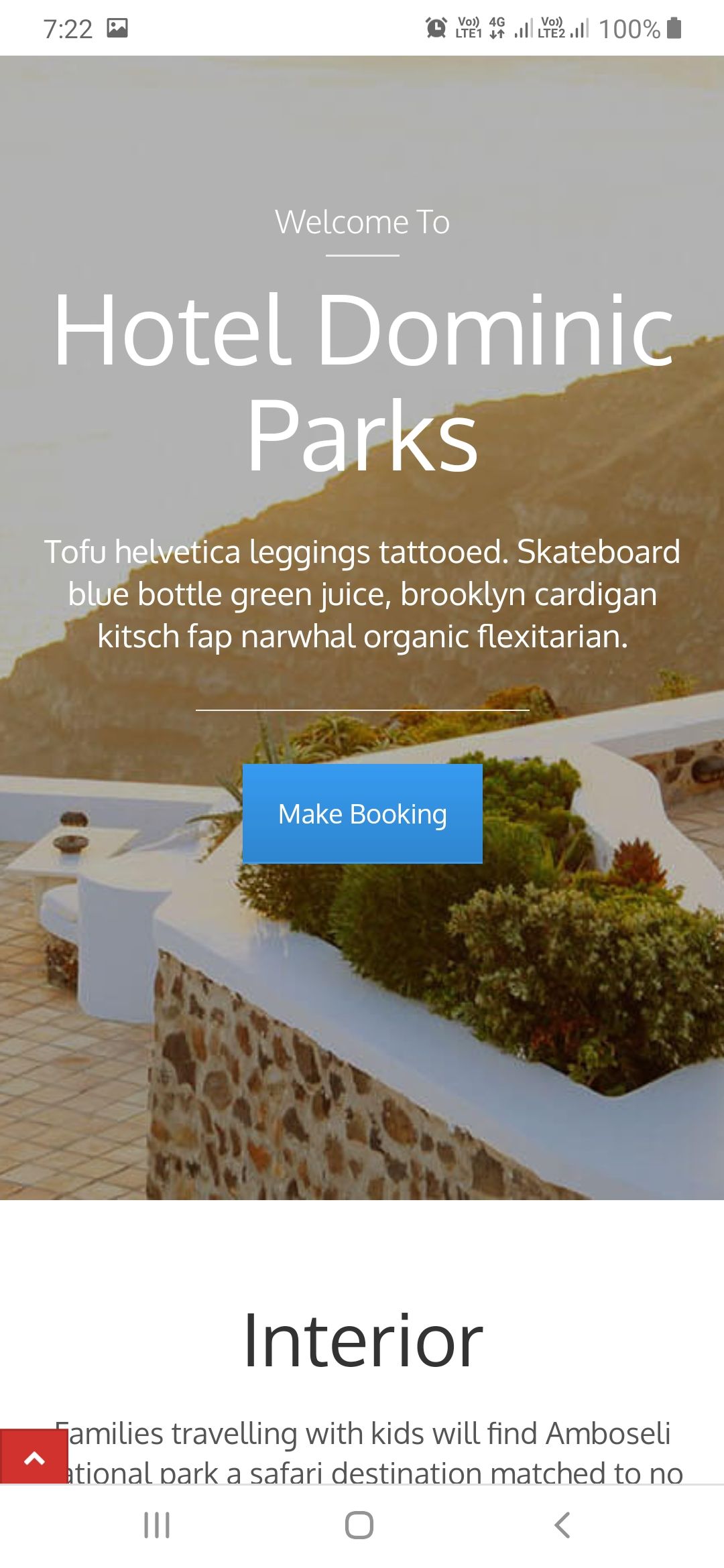
the header image is not responsive, how can i make it responsive
-
Hello @rajfartyal
Can you please share the screenshots of the issue you are facing.
And give us more information about how you want the hero image to work. -
@Faiz hi, you may refer the screenshot, only center portion of the image is showing full image is not showing in the mobile device.
-
@Faiz !

-
Hello @rajfartyal
Right now to make the image we cut the image as you can see it right now.
The other way can be that we upload a smaller image and stretch for the bigger screens or we upload a bigger image and shrink it for the small screens.
But in both the cases, the image quality will be decreased and will not look good.
So that is why cutting the image seems the best option.
If you have a better suggestion then please share.
-
I believe the image can be responsive and also there should be image slider to look website attractive. I am not the expert but i am sure this can achieve by making small changes in CSS
-
@rajfartyal
Currently, we made the hero image to acquire the full screen. No matter what the size of the screen is the image will adjust itself to take the full screen.
That is why we cannot make it responsive.And we have taken the best possible steps to manage the hero image.
The slider is another topic. Although we have a QloApps Slider addon it does not make the hero image a slider.
We have it on our roadmap and will take the necessary action soon.